Need to inspect an element on Mac? Here's how!

Get Free Scanner and check your computer for errors
Fix It NowTo fix found issues, you have to purchase the full version of Combo Cleaner. Free trial available. Combo Cleaner is owned and operated by Rcs Lt, the parent company of PCRisk.com read more.
How to inspect website items in Safari, Chrome, and Firefox on Mac?
With the Inspect Element feature, you can make temporary changes to web pages by editing the CSS and HTML files. Although the changes are temporary, this feature provides many possibilities. For a developer, it can save a lot of time and see how the changes will look in real-time.

In this article, you'll find information on how you can inspect website items in the Safari, Chrome, and Firefox browsers. You'll also learn what to do when you don't see the Inspect Element option in the Safari browser and how to edit the code you're inspecting.
Video on Need to inspect an element on Mac? Here's how!
Table of Contents:
- Introduction
- When to use the Inspect Element feature?
- How to inspect an element in Safari?
- How to inspect an element in Google Chrome?
- How to inspect an element in Firefox?
- What to do when you can't inspect an element in Safari?
- How to edit a website by using the Inspect Element feature?
- Video on Need to inspect an element on Mac? Here's how!
Download Computer Malware Repair Tool
It is recommended to run a free scan with Combo Cleaner - a tool to detect viruses and malware on your device. You will need to purchase the full version to remove infections. Free trial available. Combo Cleaner is owned and operated by Rcs Lt, the parent company of PCRisk.com read more.
When to use the Inspect Element feature?
The Inspect Element feature is quite helpful for various reasons. With this feature, you, as a developer, can make the changes on the website you want to implement and see how they affect it.
The feature also lets you check if the code contains all the needed information, like analytics and other things.
With the Inspect Element feature, you can view website images separately from it. It can be helpful when you can't open and see the pictures. The feature also helps to learn from other developers how they write code for creating websites and much more.
How to inspect an element in Safari?
The steps to inspect an element in the Safari browser is very straightforward. Before inspecting any item, you need to make sure the Developer menu is shown in the menu. Otherwise, the option won't be seen, and you won't be able to use it.
To inspect an element in Safari, follow the steps below:
1. Open the Safari browser.
2. From the menu bar, click on "Safari" and select "Preferences".
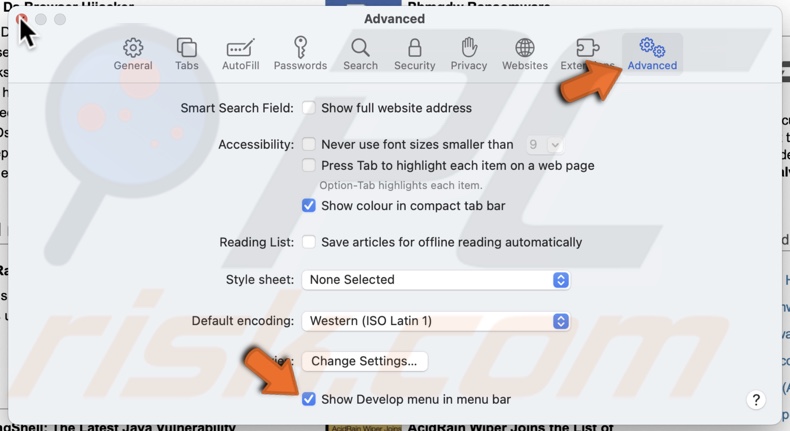
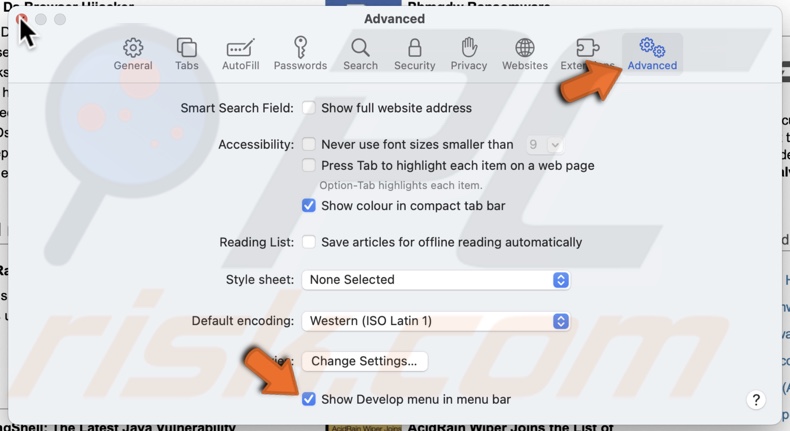
3. Go to the "Advanced" tab.
4. At the bottom of the Preference window, check the box next to "Show Develop menu in menu bar".

5. When done, exit the window.
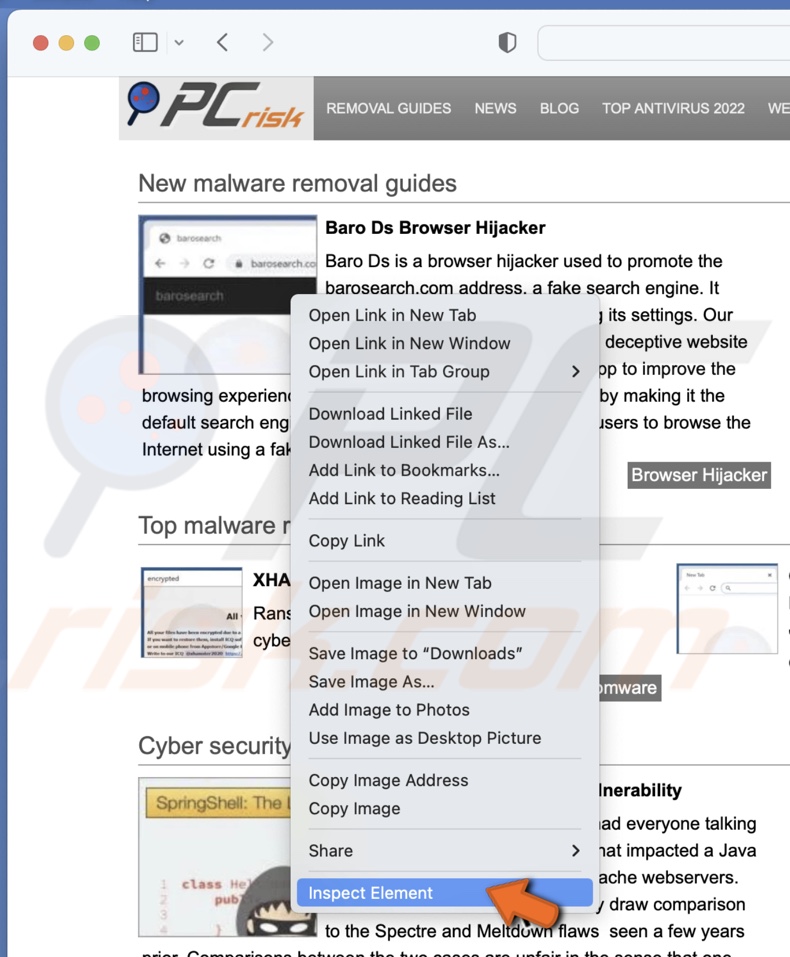
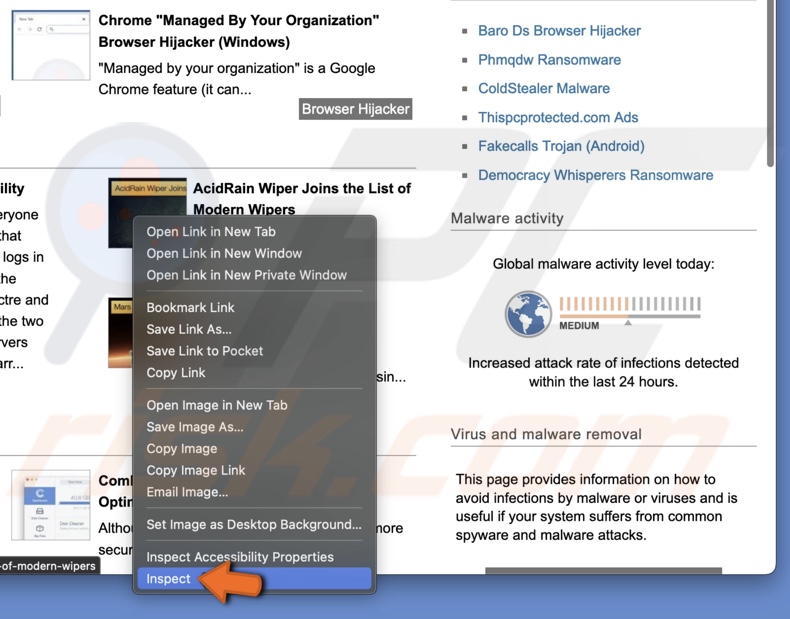
6. When you want to inspect an element, right-click on the item you would like to inspect.
7. Then, click on "Inspect Element".

8. The website code will appear from the bottom of the Safari window, and the item code will be highlighted.
When hovering over a code line, you'll see which item the code belongs to. The item will be highlighted on the website.
How to inspect an element in Google Chrome?
To inspect an item in the Chrome browser is a little bit simpler than in Safari. You don't need to enable the Developer menu in Chrome and do any additional steps. The Inspect option is already available in the quick menu.
To inspect an element in Google Chrome, follow the steps below:
1. Open the Chrome browser.
2. Go to a website you want to inspect.
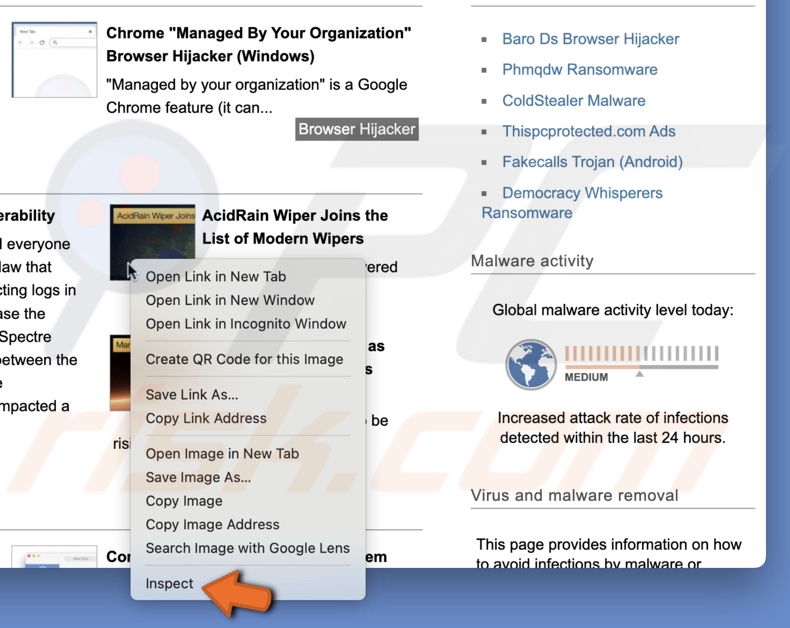
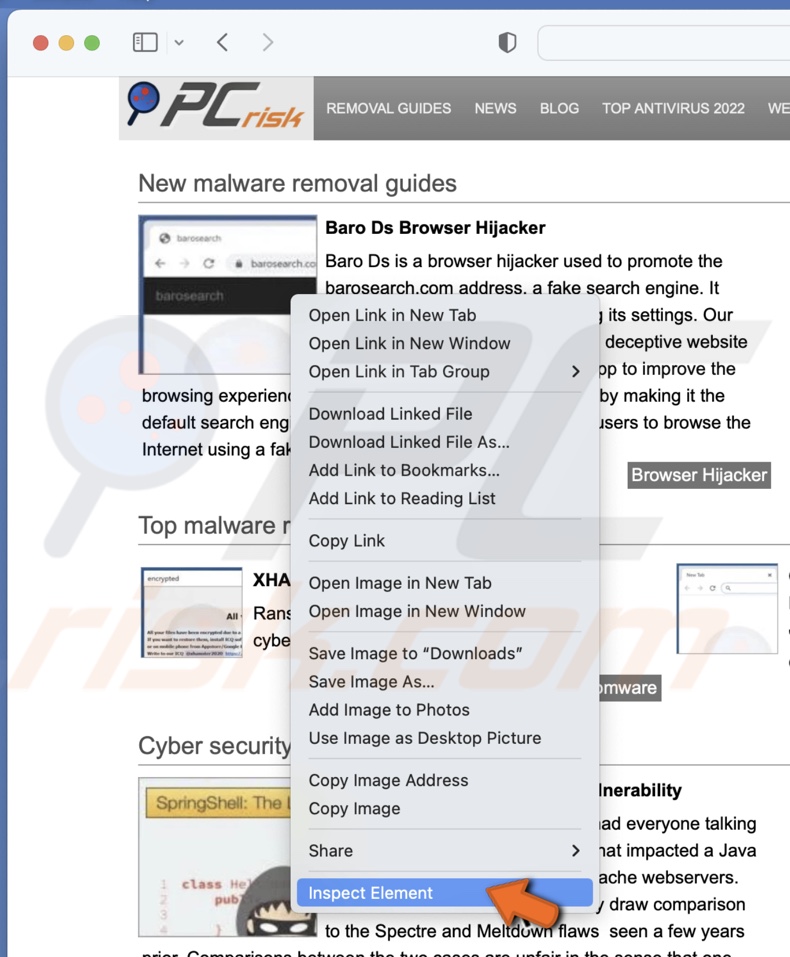
3. When you find an element you want to inspect on the website, right-click on it.
4. Then, select "Inspect".

5. The website code will appear in the right corner of the Chrome window, and the item code will be highlighted.
When hovering over a code line, you'll see which item the code belongs to. The item will be highlighted on the website.
How to inspect an element in Firefox?
The steps to inspect an item in the Firefox browser is basically identical to the Chore browser. The Firefox browser also allows you to inspect accessibility properties.
To inspect an element in Firefox, follow the steps below:
1. Open the Firefox browser.
2. Go to a website you want to inspect.
3. When you find an element you want to inspect on the website, right-click on it.
4. Then, select "Inspect".

5. The website code will appear at the bottom of the Firefox window, and the item code will be highlighted.
When hovering over a code line, you'll see which item the code belongs to. The item will be highlighted on the website.
What to do when you can't inspect an element in Safari?
If you don't see the Inspect Element option in the quick menu, you probably didn't enable the Developer menu. Make sure to follow the steps below to able able to use the Inspect Element feature. The same steps were also provided in the first section of the guide.
This applies only to the Safari browser.
To show the Developer menu, follow the steps below:
1. Open the Safari browser.
2. From the menu bar, click on "Safari" and select "Preferences".
3. Go to the "Advanced" tab.
4. At the bottom of the Preference window, check the box next to "Show Develop menu in menu bar".

5. When done, exit the window.
Now right-click on an item and check if you see the Inspect Element option at the bottom.
How to edit a website by using the Inspect Element feature?
The Inspect Element feature allows you to view the code on a website and its items. You can also edit that code as you want. Other users won't see the changes in the code except for you. It's a temporary edit that allows you to change the web page's appearance.
We will show you how to do that in the Safari browser. The process is quite similar on different browsers.
To make changes to a website in Safari, follow the steps below:
1. Open the Safari browser.
2. Go to a website you want to make changes to.
3. Right-click on an empty space on the website or a specific item.
4. From the menu, select "Inspect Element".

5. Double-click on the code section you want to edit and change the code as you please.
6. To save the temporary change, press the Return key on your keyboard.
The changes in the code will only be seen by you, and it will return to normal when you exit the website.
We hope this guide provided you with the information you were looking for and now know how to inspect an element on your Mac.
Share:

Karolina Peistariene
Author of how-to guides for Mac users
Responsible for collecting, analyzing, and presenting problem-solving solution articles related to macOS issues. Years of macOS experience combined with solid research and analyzing skills help Karolina provide readers with working and helpful solutions as well as introduce various features Mac has to offer.
▼ Show Discussion